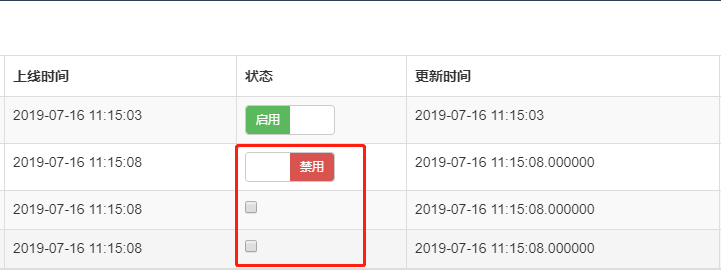
先上截图,第234行都是禁用状态,但是只有第2行显示了禁用开关,后面的都没有开关初始化

检查下代码:
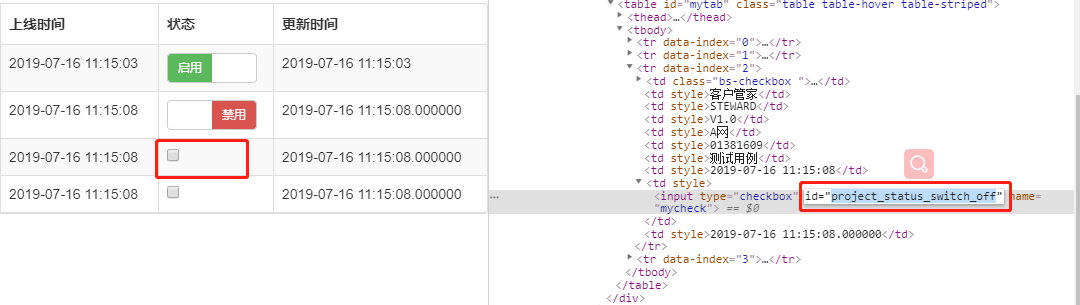
onLoadSuccess: function(data){ {#获取行数据的状态#} console.log('渲染数据完成后,打印所有数据') console.log(data); var data=$("#mytab").bootstrapTable("getData"); console.log('已获取全部数据%s',data); for (var i=0;i 发现代码:$('#project_status_switch_off').bootstrapSwitch(),是按照id=project_status_switch_off来渲染的,只要是有这个属性的input框应该都能渲染才对啊。F12检查下没问题确实是这个属性值,那为什么不能渲染呢?

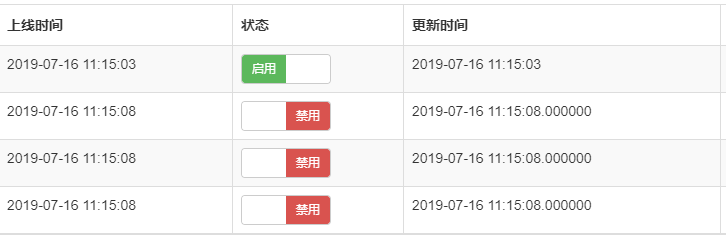
将渲染开关定位元素方式修改为:$("[id='project_status_switch_off']").bootstrapSwitch()

完美解决。
后续分析:可能$('#project_status_switch_off')方式只能找到第一个匹配的元素,而$("[id='project_status_switch_off']")方式会将所有符合条件的元素全部匹配。